
今天要來介紹幾個我有在使用的免費AI工具,沒錯是免費的工具,因為我到目前為止還沒付費使用AI工具(還是個免費仔),主要分為三個類型,協助程式開發的codeium,各種疑難雜症都可以問的ChatGPT、Google Bard、Bing Chat和製作圖片的Bing Image Creator。
它支援70多種的語言,並且可以整合在開發的編輯器中,提供程式碼提示、解釋程式碼、撰寫測試和重構等功能。這邊我們會使用vscode來整合Codeium這套AI工具。
安裝vscode extension
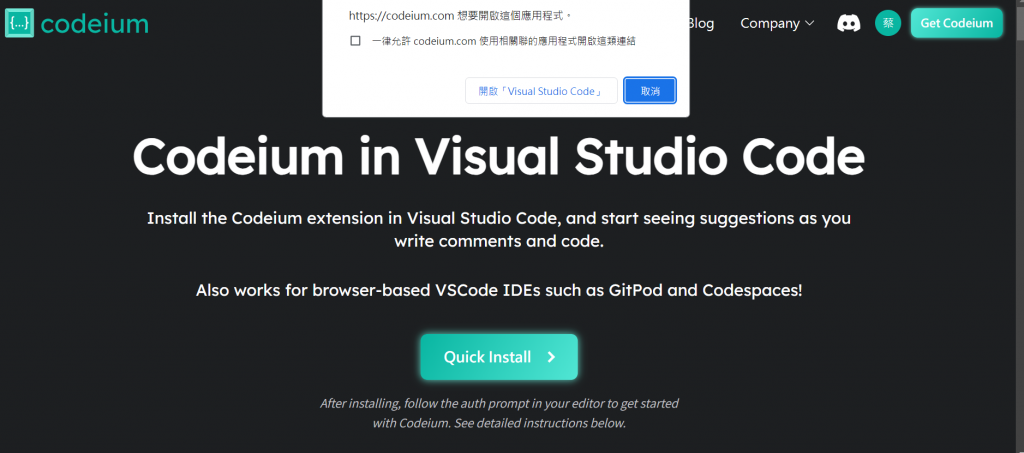
在官網有各種編輯器的整合使用方式,我們選擇vscode並點選Quick Install,開啟Visual Studio Code進行安裝。
在官網可以先註冊免費帳號,vscode右下角會跳出一個登入的提示框
安裝extension和登入帳號後就可以開始使用啦
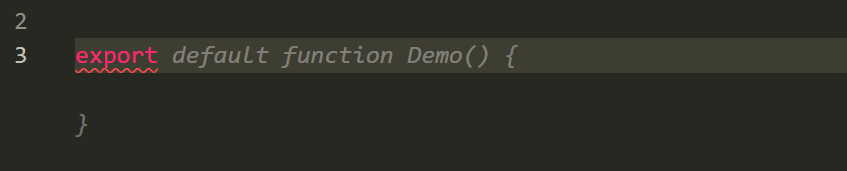
這邊看圖片可能會比較了解,我在我的Demo.js檔案,打了一個字export後面灰色的字就是自動幫我們產生的提示字,如果要使用的話可以直接按Tab鍵使用,不使用的話就直接繼續打字下去就可以了,這邊codeium會自動根據程式碼或是檔案來給予提示的程式,但是有時也是會給的跟想像的不同,一開始使用的時候確實會因為這個提示而分心,但是用一陣子後也就比較習慣這種開發方式。
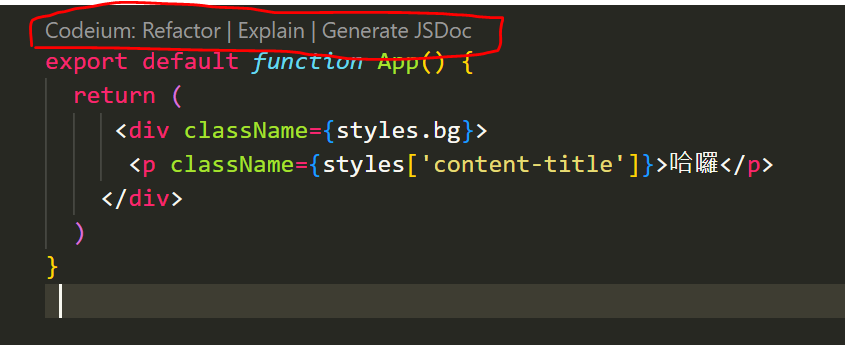
在function上方會有一些選項可以點選,Explain可以以對話的形式,幫我們解釋下面這段程式碼,但是都是英文就是了。
This code exports a default function called "App" that returns JSX code. It renders a div element with a class name of "bg" and a paragraph element with a class name of "content-title" that displays the text "哈囉".
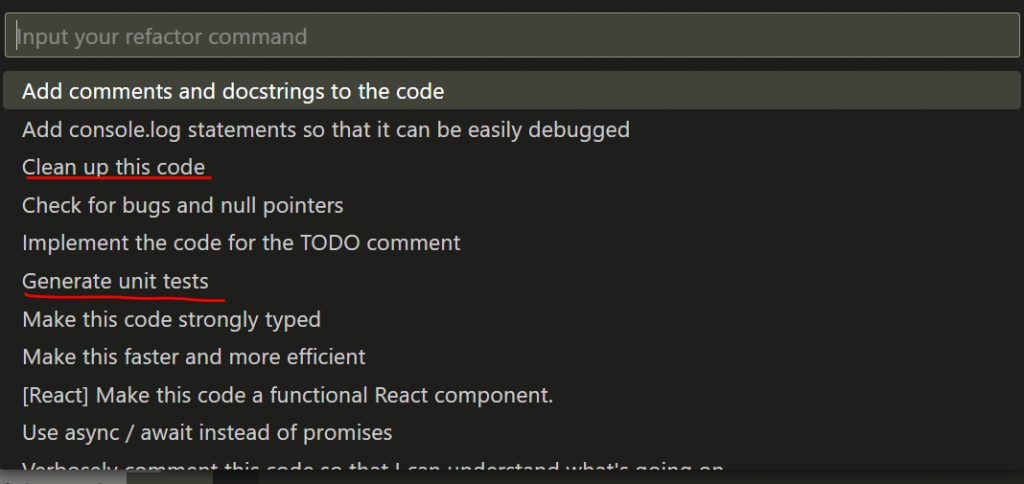
點選Refactor有有一些提示詞可以點選
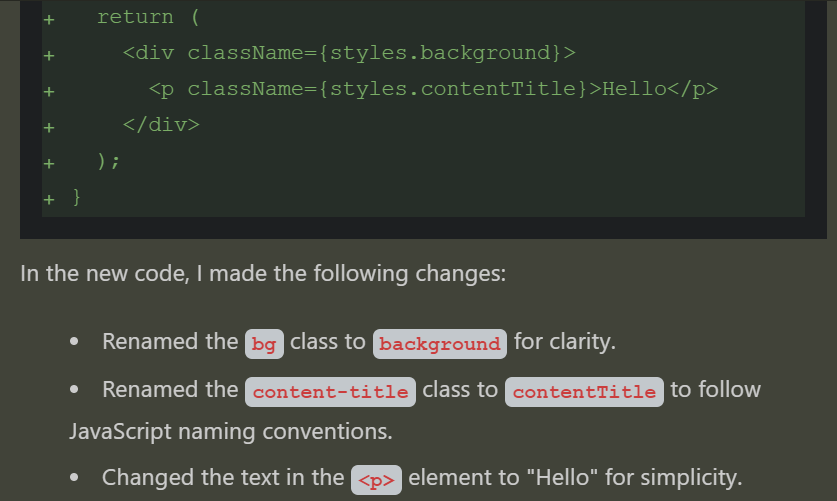
選擇Clean up this code,就會給予重構後的程式,並且文字說明,對於我這種一人前端工程師來說可以把它當成某種的code review,真的是很不錯,也可以。

這個最多人知道的Chat GPT也是註冊後就可以免費使用3.5版的,付費版的可以使用4.0新版的功能。目前我不太會用Chat GPT來問程式的問題或是一些我無法判對對錯的東西,因為對於我來說可能直接Google可以根據網站來判斷答案的可信度。我會使用Chat GPT來翻譯、整理文字或是產生文章的標題,沒錯,這系列的鐵人賽所有標題我都是用Chat GPT幫我想的,首先我把內文餵給它,請它幫我產生文章標題,我再從中選擇,也會請GPT幫我列出文章大綱讓我快速找到靈感。
內建在Microsoft Edge的瀏覽器中,Microsoft 推出的Bing GPT也是使用Open AI的Chat GPT,註冊微軟帳號後就可以使用,它跟Chat GPT最大的差別就是它有連接網路,而且可以使用4.0版,不像是Chat GPT只有到2021年的資料,也會列出參考的網站。個人的使用經驗來看,像是一些文章標題等這類的問題還是覺得Chat GPT回答得比較到位,不是什麼都要去搜尋網路內容。
Google推出的工具,跟Chat GTP有類似的功能,它一次會產生幾種草稿可以選擇,也可以唸出回答的內容,有時候我會拿相同的問題去比較與Chat GPT回答的內容,兩者各有千秋可以多試試多比較兩者的回答激發自己的想像力。
Microsoft推出的製圖AI,使用Open AI的DALL·E 3,給予提示詞就可以產出高品質的圖片,在本系列的文章中有幾張圖就是使用這個工具產生的。雖然官網說只有支援英文,但是我用中文也是可以支援的,可以形容一個情境動作,或是描述一個內容就會幫助我們產出圖片。
我下了一個簡單的提示詞所產生的圖片
最後想來跟大家分享一下我使用Notion AI的經驗,這個雖然是付費軟體但是有提供幾次的免費的使用。當初該剛開始在寫鐵人賽文章的時候,我對Notion AI下了Webpack vs Vite的提示詞,它就給我以下內容
Webpack 和 Vite 都是 JavaScript 的建構工具,用於打包和編譯前端程式碼。Webpack 已經存在了很長時間,而 Vite 是一個比較新的工具。
Webpack 可以處理較複雜的專案,但配置較為複雜,對於大型專案而言它的效能也較差。另外,Webpack 也需要一些插件來處理 CSS 和圖片等資源。
Vite 則是一個基於 ES6 模組系統的建構工具,它利用原生 ES 模組的特性實現了快速的編譯速度。它還提供了一些優秀的開發體驗,例如熱更新和快速編譯等功能。
總的來說,對於小型或中型專案,Vite 可能是更好的選擇,而對於大型專案,Webpack 則可能更適合。
這實在是太厲害了,我還要繼續寫文章嗎?比我寫的好太多了,而且在短短的幾秒內就寫完。但是後來我也沒有繼續使用(絕對不是因為要付錢),因為,我覺得寫文章某方面是為了鍛鍊自己的思考與寫作,這樣將大腦外包給AI,那就沒有達到我這次的目標了,笛卡爾曾說我思故我在,如果都包給了AI,自己沒有多加思考內容與如何幫助自己,對於長久的未來可能反而是對自己的傷害。
不知道大家還有使用那些AI工具,有什麼使用方式,歡迎大家留言分享。
